Hey, ik ben
Mijn passie is UX/UI design en front-end development. Ik ben een creatieve maker die graag samenwerkt met anderen. Daarnaast ben ik een perfectionist en erg leergierig!



Mijn passie is UX/UI design en front-end development. Ik ben een creatieve maker die graag samenwerkt met anderen. Daarnaast ben ik een perfectionist en erg leergierig!



Een boekenzoeker voor scholieren
Ik heb een ontwerp gemaakt voor een user interface voor het zoeken van boeken uit de schoolbibliotheek voor scholieren uit VO onderbouw. Dit in de huisstijl van de gemeente Amsterdam die aangepast is voor de doelgroep. Het moest voor een tablet (liggend formaat).
Rol: UI / UX Design

Who's that Pokemon?!
Ik heb het wel bekende segement uit de Pokemon afleveringen als spel gemaakt. Je kan met meerdere spelers het spel spelen, wie het snelste de pokemon raad die wint! Hierbij wordt er ook een scorebord bijgehouden, laat hij zien als iemand een bericht typt, en iemand bijkomt of weggaat
Rol: Design & Development

Een applicatie waarmee je kleding kan uitzoeken
Ik kreeg de opdracht om een multi-device ervaring te ontwerpen voor een bepaalde activiteit. Mijn app idee was een kledingplanner. In de app kan je een digitale kledingkast maken, outfits samenstellen en je kan plannen wat je een bepaalde dag aan zal doen. Ook kan je weersverwachtingen zien en gedurende dag krijg je ook notificaties over weersveranderingen in combinatie met kledingadvies.
Rol: UX Design

Een overzicht van het wereldkampioenschap voetbal
Ik heb een datavisualisatie gemaakt met data van het wereldkampioenschap voetbal 2022. Ik heb de deelnemende landen op een interactieve kaart gehighlight, de groepsfase gevisualiseerd en een knockout schema gemaakt.
Rol: Design & Development

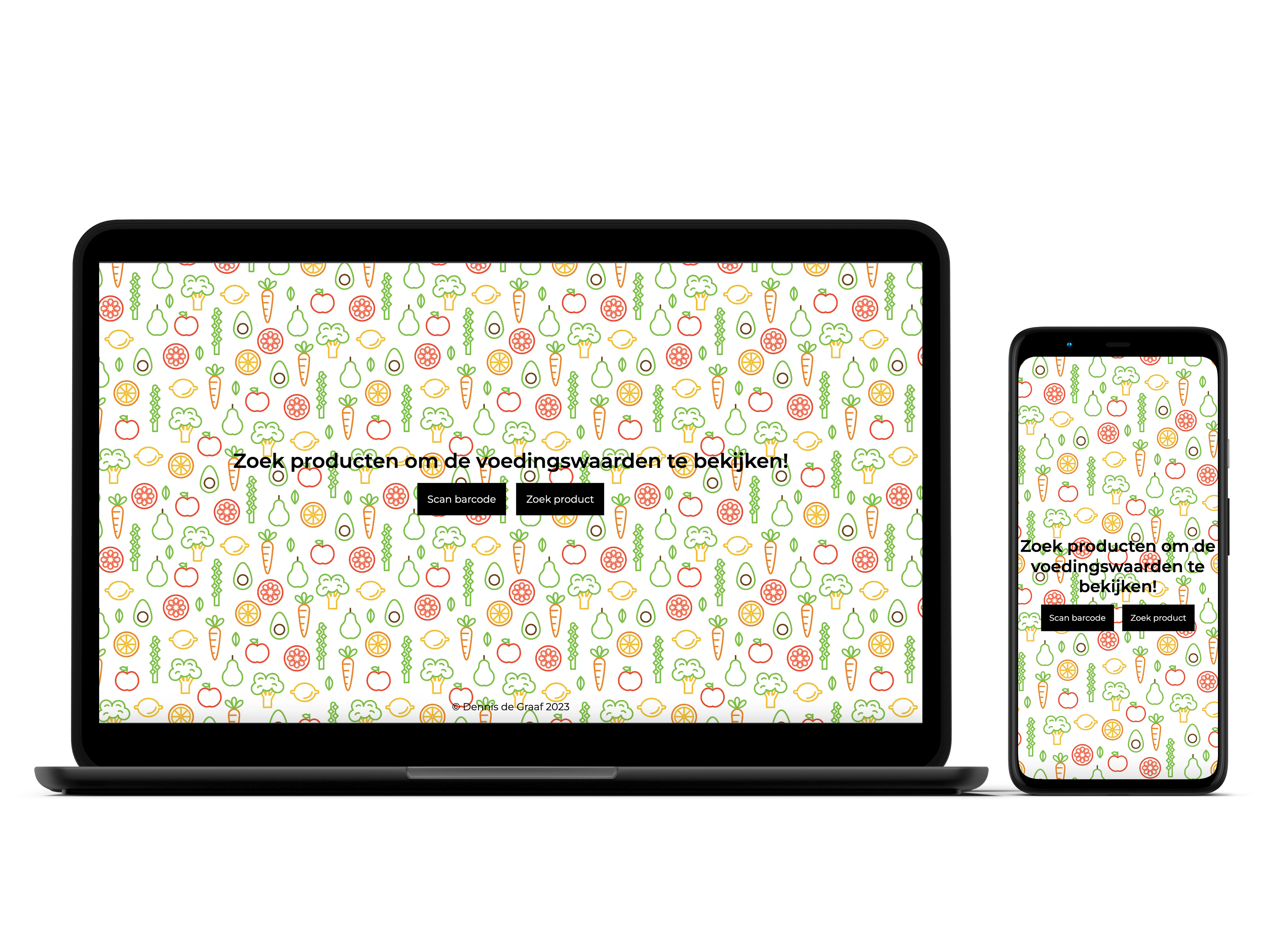
Een tool waarmee je voedinswaarden kan vinden
In deze applicatie kan je zoeken naar de voedingswaarde van een product. Er is een barcode scanner gebruiken om een product te scannen. Hier wordt de camera aangezet en de barcode gelezen. Als de barcode is gelezen krijg je een detail pagina te zien. Ook is er een zoekpagina gaan om een product te zoeken op bijvoorbeeld de naam. Als de gebruiker meer wil weten over een van de getoonde producten kan je hierop klikken en krijgt hij een detail pagina te zien.
Rol: Design & Development

Een prototype voor 1 persoon
Ik heb een ontwerp gemaakt voor een user interface voor het zoeken van boeken uit de schoolbibliotheek voor scholieren uit VO onderbouw. Dit in de huisstijl van de gemeente Amsterdam die aangepast is voor de doelgroep. Het moest voor een tablet (liggend formaat).
Rol: UX & Development

Hey! Ik ben Dennis en ik studeer momenteel Communication and Multimedia Design aan de Hogeschool van Amsterdam. Mijn passie is UX/UI design en front-end development. Ik ben een creatieve maker die graag samenwerkt met anderen. Daarnaast ben ik een perfectionist en erg leergierig!









© Dennis de Graaf | KvK: 80051898